
PHOTOSHOP SHORTCAT TRANSFORM SCALE DOWNLOAD
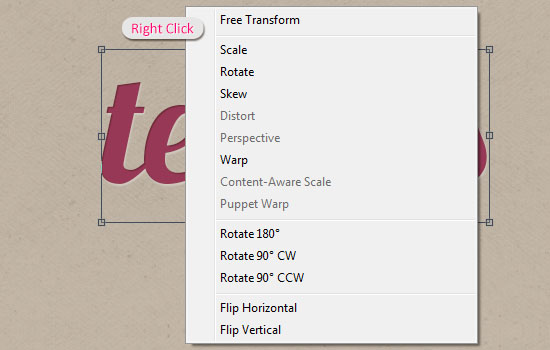
We'll begin with my Photoshop renderings of the designs, then we'll see if we can get the same result with CSS3 (you can download the PSD source in the tutorial files). Let's try to combine transform styles to create some radical effects:īelow are some fun examples of what can be achieved using transforms. With CSS3 it's possible to skew a shape just as in Photoshop, let's see some examples: By changing an angle you can displace the parallel lines of a shape creating a perspective illusion which can be used as a 3D effect. Moving on to another very basic yet powerful transform: Skew. Transform: scale() //Both width and height With CSS3 you can scale elements pretty much the same as in Photoshop, the syntaxes to scale along both axis being: Scaling is pretty simple, it increases or reduces the width and height of any element, or group of elements. View DemoĪnother basic transform option that you can get with any graphic editor is Scale. Now set a bunch of different angle rotations for HTML sections:Īs you can see, the manner with which we determine transformations is exactly as in Photoshop. Here are the syntaxes of a Rotation Transform: In the past it was typically very complicated to rotate an element in HTML, now with CSS3 everything is very simple: A positive angle becomes a clockwise rotation and a negative angle means a counter clockwise rotation. The Rotation effect uses a Radial Coordinates value with angles from 0 to 180 (both positive and negative). Rotating an element is one of the more basic features of any graphic editor. Photoshop: Rounded Corners and Box Shadows In this tutorial we will use Gradient Backgrounds, Box Shadows and Multiple Images Backgrounds as well as Transition effects and Opacity and Transparency styles, topics covered in the first three tutorials of this series: If you want to get something similar in IE or any other browser leave a comment and I will be glad to help you. Note: All the following examples were tested on Mozilla Firefox, Safari and Chrome.

These days, with CSS3 we can rotate, scale, and skew an element's shape without the need for Photoshop. Changing an object's shape is a huge part of any graphic editor's toolset. Photoshop, and on this occasion we're going to dig into transforms. In newer versions of Photoshop, click the Fit to drop-down menu within the Image Size window to see what you can choose from.It's time for some more CSS3 vs. Photoshop provides several default image size options that can help you in changing an image’s size without manually changing the width and height yourself. Using preset templates to resize an image Alternatively, use the Ctrl + T keyboard shortcut to enable the Scale tool. Step 2: On the corner and sides of each part of your image, drag the small rectangle box to scale the image. Now click the Edit tab > Transform > Scale. Use the Ctrl + A keyboard combination to do so. It also serves as somewhat of a shortcut to resize an image in Photoshop. The Transform tool is another way to modify an image’s size without changing the core dimensions of the file. Adjusting an image’s size with the Transform tool If you’re making an image smaller, select the Bicubic bharper (best for reduction) option. Once you’re done, click the drop-down menu at the bottom and select Bicubic smoother (best for enlargement). Step 2: If you’re making an image larger, then adjust the image’s size as explained in the previous section. Step 1: Open the Image Size window via the Image tab.

In addition to Constrain proportions, another feature Photoshop offers for retaining image quality is its Bicubic smoother preset. How do I resize an image in Photoshop without losing quality? If you want to resize an image in Photoshop without losing quality (unless you know what you're doing), ensure the Constrain proportions box is selected.Ĭlick OK when you're done. Please keep in mind that not entering a suitable width/height can lead to the image becoming distorted.

However, if you want to enter both width and height manually, unselect the Constrain proportions box. Depending on which field you selected, Photoshop will automatically enter a new height/width to preserve the aspect ratio. To modify the width or height, highlight the box where its current size is listed by double-clicking the number inside, then enter a new width or height. Step 2: This will open a separate window where you can customize the image’s size via several configuration options. From the drop-down menu, select the Image Size field. Step 1: Once you’ve opened the image you want to change the size of, click the Image tab.


 0 kommentar(er)
0 kommentar(er)
